
The Importance of Responsive Design in Web Development
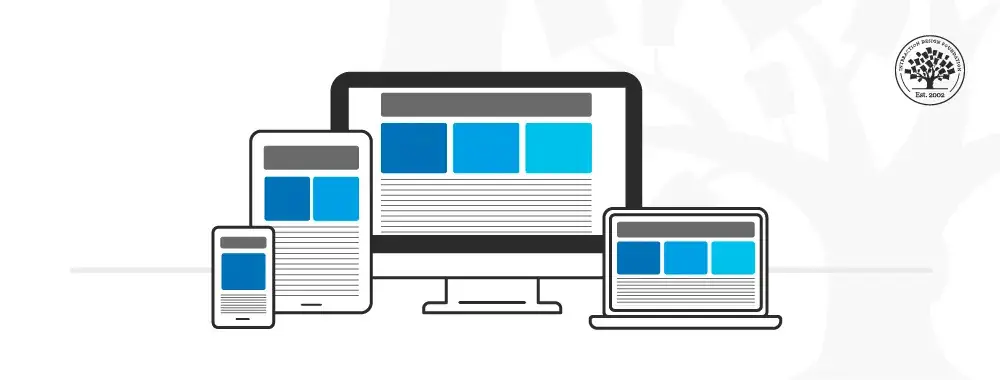
In today's digital age, users access websites from a variety of devices, including desktops, tablets, and smartphones. This diverse range of devices has made responsive design a crucial aspect of web development. Responsive design ensures that a website looks and functions well on all screen sizes, providing a seamless user experience. In this blog, I will delve into the importance of responsive design, its benefits, and best practices to implement it effectively.
Why Responsive Design Matters
Responsive design enhances user experience by providing a consistent and intuitive interface across all devices. Users can navigate and interact with the website without encountering layout issues or excessive scrolling, leading to higher satisfaction and engagement.
Improved SEO
Search engines like Google prioritize mobile-friendly websites in their search results. A responsive design improves your website's SEO by ensuring it meets the criteria for mobile usability, thereby increasing your site's visibility and attracting more organic traffic.
Increased Mobile Traffic
With the rise of mobile internet usage, having a responsive website is essential to capture and retain mobile visitors. A significant portion of web traffic comes from mobile devices, and a responsive design ensures these users have a positive experience, leading to higher conversion rates.
Cost Efficiency
Maintaining separate websites for desktop and mobile users can be costly and time-consuming. Responsive design allows you to manage a single website that adapts to all devices, reducing development and maintenance costs while ensuring consistency in content and design.
Future-Proofing
Responsive design is not just about accommodating current devices but also about being adaptable to future technologies. By implementing a flexible and fluid design, your website will be better prepared for new devices and screen sizes as they emerge, ensuring longevity and relevance.
Best Practices for Responsive Design
To effectively implement responsive design, consider the following best practices:\n\n- Use fluid grid layouts that scale proportionally based on the screen size.\n- Implement flexible images that adjust within their containing elements.\n- Utilize CSS media queries to apply different styles based on device characteristics.\n- Prioritize content to ensure the most important information is displayed prominently on smaller screens.\n- Test your website on various devices and screen sizes to ensure a consistent experience.
BLOGS
I Write About Technology Too.

Emerging Dev Technologies
Stay ahead of the curve with these emerging web development technologies.
20 minutes
Read More

The Importance of Responsive Design in Web Development
Understanding the critical role of responsive design in web development.
5 minutes
Read More
A Guide to Robust Website Design
Careful planning and optimisation is key to robust website design.
5 minutes
Read More